ABOUT
Prostate cancer is the most common cancer among men, and yet most cases represent localized cancer for which the optimal treatment is unclear. There is a lack of patient-centered tools that can effectively communicate personalized risk information and enable them to make better health decisions. Zytig is a personalized health risk communication tool for prostate cancer patients and doctors.
-

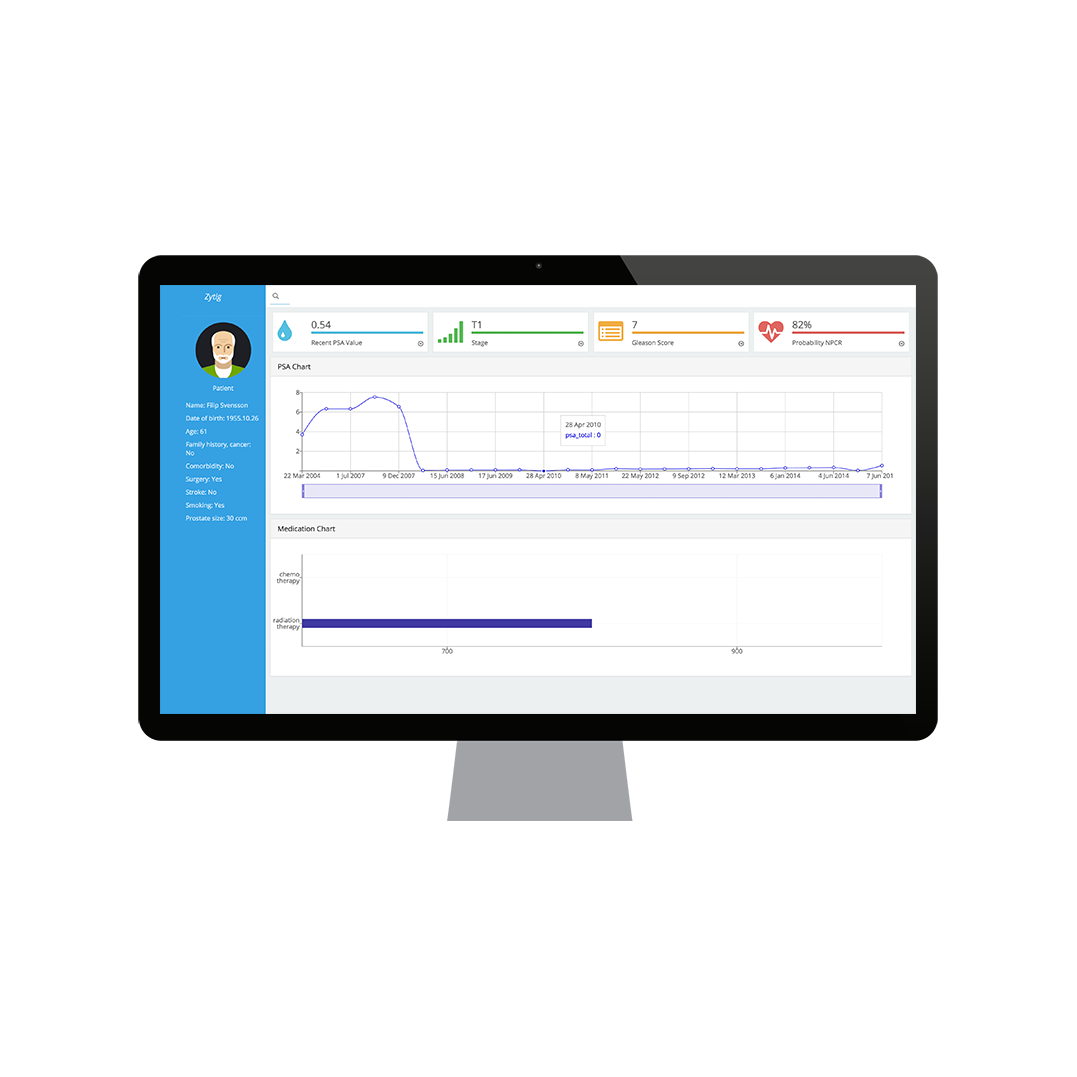
Patient Overview
Zytig gives an integrative overview of patient data including medical history, a PSA chart and a timeline of medication as well as medical events such as biopsies and surgeries
-

Data Driven Decision Making
By allowing physicians to quickly access medical charts and information in one place they decisions can be more informed and data driven
-

Quick access to relevant medical history
Currently physicians have to look up the patients' medical history from multiple sources, some of them not even digitalized. With Zytig all this information is part of the same system
-

Integrated Statistics
The Platform integrates relevant statistics from the National Prostate Cancer Register and has the potential to include relevant data from literature and other trusted academic and medical sources






